RaspberryPI A でお天気目覚まし時計を作る(ソフト) [日報]
こんどは、ソフトウェア(といってもHTMLをちょっと表示した程度)について。
考え方。
・お天気時計画面はHTMLで表示する。
・お天気情報は、forecast.io からAPIを呼んでくる
・時計画面は、clocklink.com からAPIを呼んでくる
・Apache2でウェブサーバーを起動して、上記画面を表示する
・Chromeで全画面表示にする
まず
Apache2をインストールする
sudo apt-get update
sudo apt-get upgrade
sudo apt-get install apache2
ちゃんと動いてるか、PCのブラウザで確認
http://[RasPIのIP]
Apache2 Debian Default Page が出てくる
お天気情報画面をゲットする。
forecast.ioのAPIサービスを呼びます。
http://forecast.io
OpenWeatherMapも表示内容など良いのですが、3.9インチの液晶に表示するには形が合わない。
以下の様なフォーマットでリクエストしました。
http://forecast.io/embed/#lat=緯度&lon=経度&name=表示する地名&font=Georgia&units=si
たとえば宮古島市の場合
http://forecast.io/embed/#lat=24.79&lon=125.27&name=Miyakojima-City&font=Georgia&units=si
デジタル時計を表示する。
clocklink.com のAPIサービスを呼びます
http://www.clocklink.com/
好きな時計を選んで色々設定するとそれに合ったHTMLタグを生成してくれます。
以下の様にリクエストしました。
http://www.clocklink.com/html5embed.php?clock=004&timezone=JST&color=gray&size=120&Title=&Message=&Target=&From=2015,1,1,0,0,0&Color=gray
RasPiモニター画面サイズが小さいので配置を整える様にしてindex.htmlに記載します。
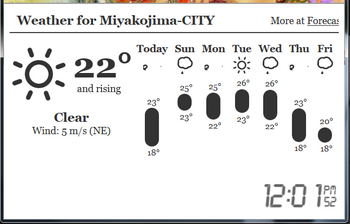
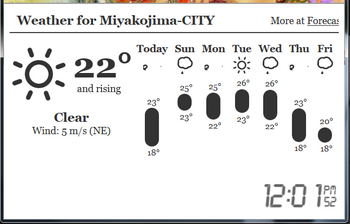
以下が表示イメージです

これを以下に保存します。
/var/www/html/index.html
RasPiのブラウザで、localhost に接続してお天気画面が出たら成功
全画面表示をするため、kiosk端末化します
sudo apt-get dist-upgrade
sudo reboot
sudo apt-get autoremove
sudo reboot
sudo apt-get install chromium-browser ttf-mscorefonts-installer unclutter x11-xserver-utils
(再現確認にてエラーが発生してしまい、インストール出来なくなってしまいました)
起動時にchromeが立ち上がるようにする。
sudo nano /etc/xdg/lxsession/LXDE/autostart
以下を追加
# Chromium parameter references:
@/usr/bin/chromium-browser --kiosk --start-maximized --user-data-dir http://localhost
# Hide mouse
@unclutter
# Disable screensaver
@xset s off
# Disable screensaver blanking
@xset s noblank
# Disable DPMS (Energy Star) features
@xset -dpms
これでとりあえず動き出した。

動画
そういえば、目覚まし機能がまだ入ってなかった・・・
つづく。
考え方。
・お天気時計画面はHTMLで表示する。
・お天気情報は、forecast.io からAPIを呼んでくる
・時計画面は、clocklink.com からAPIを呼んでくる
・Apache2でウェブサーバーを起動して、上記画面を表示する
・Chromeで全画面表示にする
まず
Apache2をインストールする
sudo apt-get update
sudo apt-get upgrade
sudo apt-get install apache2
ちゃんと動いてるか、PCのブラウザで確認
http://[RasPIのIP]
Apache2 Debian Default Page が出てくる
お天気情報画面をゲットする。
forecast.ioのAPIサービスを呼びます。
http://forecast.io
OpenWeatherMapも表示内容など良いのですが、3.9インチの液晶に表示するには形が合わない。
以下の様なフォーマットでリクエストしました。
http://forecast.io/embed/#lat=緯度&lon=経度&name=表示する地名&font=Georgia&units=si
たとえば宮古島市の場合
http://forecast.io/embed/#lat=24.79&lon=125.27&name=Miyakojima-City&font=Georgia&units=si
デジタル時計を表示する。
clocklink.com のAPIサービスを呼びます
http://www.clocklink.com/
好きな時計を選んで色々設定するとそれに合ったHTMLタグを生成してくれます。
以下の様にリクエストしました。
http://www.clocklink.com/html5embed.php?clock=004&timezone=JST&color=gray&size=120&Title=&Message=&Target=&From=2015,1,1,0,0,0&Color=gray
RasPiモニター画面サイズが小さいので配置を整える様にしてindex.htmlに記載します。
以下が表示イメージです

これを以下に保存します。
/var/www/html/index.html
RasPiのブラウザで、localhost に接続してお天気画面が出たら成功
全画面表示をするため、kiosk端末化します
sudo apt-get dist-upgrade
sudo reboot
sudo apt-get autoremove
sudo reboot
sudo apt-get install chromium-browser ttf-mscorefonts-installer unclutter x11-xserver-utils
(再現確認にてエラーが発生してしまい、インストール出来なくなってしまいました)
起動時にchromeが立ち上がるようにする。
sudo nano /etc/xdg/lxsession/LXDE/autostart
以下を追加
# Chromium parameter references:
@/usr/bin/chromium-browser --kiosk --start-maximized --user-data-dir http://localhost
# Hide mouse
@unclutter
# Disable screensaver
@xset s off
# Disable screensaver blanking
@xset s noblank
# Disable DPMS (Energy Star) features
@xset -dpms
これでとりあえず動き出した。

動画
そういえば、目覚まし機能がまだ入ってなかった・・・
つづく。
2015-11-28 11:04
nice!(0)
コメント(2)
トラックバック(0)




こんにちは。
こちらのサイト参考にさせていただいています。
早速質問なのですが、お天気のapiを呼ぶのってどうやるんですか?
raspberrypiもlinuxも初心者なので、分かりません・・・
by piiri (2016-08-31 19:14)
大変すいません!! 文字が白くて気が付きませんでした!! もう手遅れかな。
おてんきAPIを呼ぶ方法ですが、とりあえず最初に、以下の記述をパソコンのブラウザーのアドレス入力部にペーストして入力してみてください。
http://forecast.io/embed/#lat=24.79&lon=125.27&name=Miyakojima-City&font=Georgia&units=si
すると、パソコンのブラウザにお天気表示がされるはずです。
ホームページのコードの中に、この記述を入れています。
ラズベリーパイでも同じ事をしています。
ホームページを記述するHTMLという言語をすこし覚えてもらうのが良いです。
以下のコードを「任意のファイル名.html」として保存後にPCのブラウザから実行すると、お天気時計表示がされます。ぐちゃぐちゃ長いのは色々設定しているからです。
ラズベリーパイでも、これをブラザで表示しています。
<title>お天気と時計表示</title>
<meta http-equiv="refresh" content="3600">
</head>
<body>
<iframe id="forecast_embed" type="text/html" frameborder="0" height="245" width="100%" src="http://forecast.io/embed/#lat=24.79&lon=125.27&name=Miyakojima-CITY&font=Georgia&units=si"> </iframe>
<div style="float:right;">
<iframe scrolling="no" frameborder="no" clocktype="html5" style="overflow:hidden;border:0;margin:0;padding:0;width:120px;height:40px;"src="http://www.clocklink.com/html5embed.php?clock=004&timezone=JST&color=gray&size=120&Title=&Message=&Target=&From=2015,1,1,0,0,0&Color=gray"></iframe>
</div>
</body>
</html>
by suna (2017-01-25 01:20)